|
FAQ's Frequently Asked Questions by our customers How is your quality if your prices are the best? What is your service like since your prices are so low? Priding ourselves in live phone service and if local to our national headquarters - face-to-face service, Banner and Flag Wholesalers will accept your order by phone, online or email. Live eyes will review your artwork for resolution and other problems during the proofing process, but as with all printers - make sure that your spelling is accurate, colors are correct and everything is perfect BEFORE your final approval as changes cannot be made once final approval is given. Your 100% satisfaction is guaranteed and our number one priority! Our hardware all has a limited warranty for manufacturing and quality defects. Our flag poles and bases have a 2 year warranty. All our tent frames have a warranty from 1 year to 5 years depending on the frame. Weather, Washing and Care Related Questions How do I care for my flags, table covers and tent canopies? Your advertising flag, table cover, banner or canopy should never be fastened, displayed, used, or stored in such a manner as to be easily torn, soiled, or damaged. What weather conditions can I use the outdoor products in? For the best results, do not expose your American flag to rain, snow or exceptionally high winds; these forces of nature can shorten a flag's life considerably. Should the flag become wet, it should be carefully spread out and allowed to dry completely. Never fold or roll-up a wet or damp polyester product. How do I wash my polyester flag, table cover and banner?Synthetic material flags such as nylon or polyester can be machine washed with cold water and a mild detergent. Do not let the flag stand in the wash water for extended periods of time or some color transfer may occur from the red stripes to the white stripes. These flags should be placed flat to dry. Canopies should not be machine washed and can be washed with mild fabric soap by hand using a soft brush. Air dry before folding and storing it away. Production Time Related Questions What is "Dye Sublimation Printing" and how long is the production time? What is "Direct to Garment Printing" and how long is the production time? What is "Screen Printing" and how long is the production time?  Artwork Related Questions What are the most common problems with submitted art files? 1) Art submitted is not on our template and to the correct size. 2) Image files not embeded. 3) Fonts/strokes not outlined NON OUTLINED FONTS/STROKES Please do one of the following three steps: I. Outline the fonts/strokes and resubmit your file/s Select the entire banner in illustrator. Once you know all text and elements are selected: 1) Click on “Object" (in the top nav bar) 2) Click Flatten Transparency 3) Make sure settings are like the screenshot I am attaching 1st and then select “ok” 4) Resave the file as a .PDF with Illustrator defaults leaving the file editable and in layers and reupload to us.  II. Email the fonts used in your file Simply go to your font files on the computer used to design this graphic and drag and drop these font files into a reply email to us. We can then install the font file and use it. Then we can flatten/outline the file for you prior to production. III. Finally, you can export the file as a .JPG file at 150dpi at maximum resolution. Each file must be under 300MB. This is only a good method for experienced printing production associates. We will not be able to make any changes to your file. Dashed lines, template lines, size issues and resolution issues will be printed as submitted. Please don’t use this method for table covers, tents or flags. UNEMBEDED IMAGES Embedding images is simple in Adobe Illustrator. Simply select the image used in the design and select “embed” in the properties tab. Then simply reserve the file and resubmit to us. See attached images:   TEMPLATES Our templates are available for download on each product page found under “Description.” Simply download the template and it can be opened inside Adobe Illustrator. This is a layered file. Simply design on the “Design Layer” layer. Once finished, delete the top layer, “Guide (Delete)” and save the file. NEVER change the size or proportion of the template as these are necessary to insure accurate sized printing. Make sure to embed all images and outline all strokes and fonts prior to saving and save this file as “PR” for Print Version. Be sure to also save a “CV” or Creative Version prior to outlining strokes/fonts in the likely chance you need to alter the text later down the line. This will make it easier to do so as outlined fonts/strokes are now uneditable and cannot be easily changed later. This is just a file tip for you. Why is a "vector file" optimal? What is the artwork and order daily cutoff time? 1) Your artwork proof we email you is approved. Please don't mistake this as you submitting artwork to us by 3:00. We need time to review and process your proof. Any artwork problems such as margins, resolution, wrong file types, wrong template use, excessively large file size, color issues etc will delay your proof and this resolution may need artwork changes on your side. What is the difference between single sided and double sided printing? Does How can I wash my printed fabric products? Does Outdoor Products vs Weather - Related Questions These are marketing/sales soldiers standing outside in the mild to harsh weather elements. Just as a person would sunburn in a few hours or be blown away in severe winds, your outdoor product will also experience accelerated deterioration during extreme weather months such as winter and summer. If used daily your item may need replaced after one of these extreme seasons. Don't worry - BFW Displays offers replacement products at discounted prices! Remember - tis better to advertise than to not! The price for signage is pennies or less per impression. Compare that to internet advertising, print advertising or anything else...AND you're advertising to a prospective customer right in front of your store! A few hundred dollars for fresh banners, canopies and flags all year in front of your business is a HUGE value and an extremely necessary cost of constant visibility. BFW Displays products rate among the "top quality producing companies" in the USA where our products last up to 14 months to many many years depending on the number of days of sun exposure and wind climate in their region. We use EPSON ink providing the highest UV rating in the industry. Sun
Experience has proven that this is an impossible question to answer accurately. It is like predicting the weather, airborne contamination, and the treatment people will give a flag. The major enemies of outdoor products are wind, water, sun Our products are manufactured to give maximum service in return for reasonable care and prudent use. Remember, no two banners receive identical wear. Because weather conditions vary, wearing conditions vary and consequently, the life of each flag is different. Your banner works hard. It shakes... it trembles ... it drapes ... it whips... it snaps ... it chafes .. it bakes ... it freezes .. it ripples ... it flutters .. it quivers ... it furls ... it rolls ... it twists ... it flaps ... it strains ... it flies ... it unfurls ... it hangs! Is it any wonder that it needs to be replaced two or three times a year to look crisp? Vector vs. Raster: What Do I Use?With all of the image options and file formats out there, it can be a little overwhelming when you are choosing what file type to use (and send to clients). Compatibility is always a concern when you are working with different file types, but when it comes to graphics and images the type of computer graphic format you use is essential to how the image renders. There are two types of digital graphics files – vector and raster. Vector images are made of hundreds of thousands of tiny lines and curves (or paths) to create an image. Raster images are composed of pixels. But how do you know what format is best for your next project? Vector Images  Vector images, which are made of thin lines and curves known as paths, are rooted in mathematical theory. Vector graphics must be created in computer software that is designed to create this intricate wireframe-type image and each line includes defined node positions, node locations, line lengths and curves. Any of the lines and curves in the image can be assigned a color value. Because of this defined, formulaic approach to drawing, each image can be sized and scaled repeatedly and limitlessly without losing resolution or beginning to look cloudy or pixelated. You can identify a vector image by looking at its edges — a vector image will always appear smooth no matter how large you make it or how close you zoom in. Text is one of the most common types of vector image. No matter how much you increase a font’s size, for example, its look never changes. Another advantage to using vector images is file-size efficiency. Because the files are only identified by mathematical descriptions and not individual pixels, files are often much smaller than those of the raster counterparts. Vector images, therefore, are often easy to transmit from one computer to another and over the Internet. The most common problem with using vector images is compatibility. Vector images are often saved as native files from the program used to create the image, such as Adobe Illustrator, which may not be available to everyone you need to work with (though widely compatible formats do exist). Logos Vector images are the No. 1 option when designing or creating a logo or illustration. Because of the way images are created and saved, you will have more flexibility with making changes and be able to use your image at a variety of sizes. You may only need a web logo now, but image how great it would be to have that image ready to use on a banner or merchandise later without having to create it all over again? PhotosPhotographs are not vector graphics. Only illustrations that are made to look like photographs can be created in a vector workspace. In UseMost companies create all of their logos and insignia as vector images. These files are saved and are used as the basis for raster copies that get used in print and web publishing. Keeping a nice library of vector images can save you time because of the ability to resize on the fly. High-resolution, high-quality clip art is often developed and sold as vector images as well. You will get more flexibility and more for your money when you buy vector-based clip art rather than high-DPI images. Type and fonts are also created as vector images, which allows you to change the images, which allows you to change the size while maintaining quality. This also keeps type from looking blocky and helps certain typefaces maintain their smooth shapes and edging. Be aware though, that if you create add type to an image or another type of file in software such as Adobe Photoshop (which is raster-based), your text will lose its vector attributes once the image is flattened and saved. Raster Images Raster images are often called bitmap images because they are made of millions of tiny squares, called pixels. You can identify a raster or bitmap image by looking at it very closely. If you zoom in enough, you will be able to see the square outlines of each pixel (especially around edges where there are dramatic color contrasts). Raster graphics typically have larger file sizes than their vector counterparts. Higher DPI (dots per inch) and PPI (pixels per inch) settings also contribute to larger files because software must keep track of and be able to render each pixel. File size can become a concern if storage or server space is limited or if files have to be transmitted electronically. LogosYou will want to avoid using raster images in creating and working with logos and illustrations. In some instances a raster image can be used successfully when working with logos, especially if there the logo is more image rather than text based. It is recommended, though, to create the logo as a vector file and save copies as raster images as needed for specific projects. Photos Raster images are the preferred method when working with photographs. When photos are taken with a digital camera or copied on a scanner, the resulting files are raster images. In UseAlmost all of the images you find on websites are raster images, even those that may have originally been created with paths. Raster images are typically acceptable for digital publication but may not work well in printed projects. Often these files are saved as low resolutions and are not suitable for print reproduction. In printed mediums — such as books, magazines and newspapers — raster images are often used to reproduce photographs. Images are saved at a high DPI so that quality will not suffer during the printing process. You can find out more about DPI and PPI below. File FormatsImage files can be saved and stored in a wide variety of formats. If you are working with something you did not create, you can guess how the images file was created in terms of vector or raster by taking a look at the file format or file extension at the end of the image file name. Here are some of the more common file formats. VectorBasic file types: .drw (vector file), .pif (vector image GDF format), .pct (Macintosh bitmap graphics format) , .ps (Adobe PostScript), .eps (Encapsulated PostScript), .svf (Simple Vector Format).
RasterBasic file types: .jpg (JPEG raster format), .gif (GIF transparent file), .png (Portable Network Graphic Transparent file), .tiff or .tif (Tag Interleave Format)
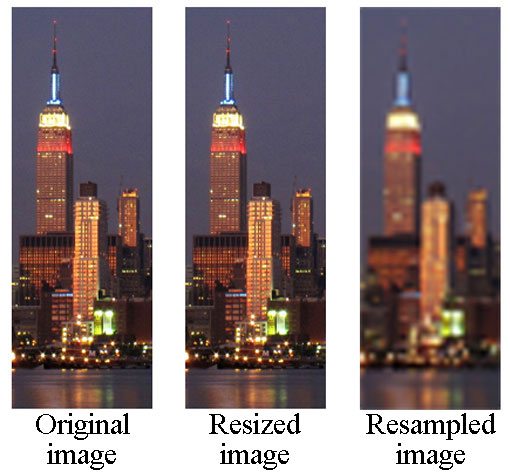
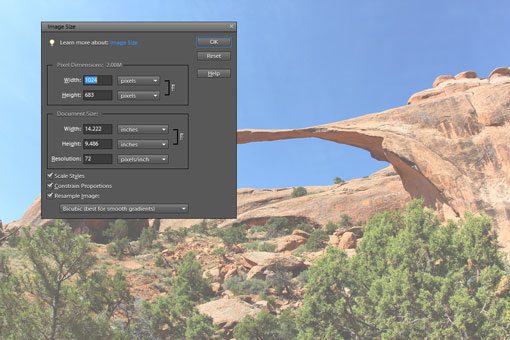
EPS and PDF FilesEncapsulated PostScript files (.eps) are self-contained files that are the same mathematically as vector files, though they can be created from raster images as well. The format is one of the most compatible and portable because they are supported by almost all graphics software. They are an alternative to using vector files when the native formats are not available. Adobe Portable Document Format (.pdf) files use a combination of vector and raster images. In this compact and universal format, files render as they were created. Vector images are rendered as such as and be scaled and extracted. Fonts are embedded within a file and are rendered as type, not flattened as an image element. Raster images, such as photos will appear as intended at 100 percent but will start to lose quality if they are over-enlarged. Conclusion  Starting with the right type of image can save you a lot of time and rework over the course of a project. Evaluate how you will be using graphics and generate your images accordingly. Remember vector images are best used for logos and illustrations. Raster images are the standard in digital photography and are commonly used for all graphics once they are published digitally. Consider creating a vector image library for your files and saving copies for raster-based work to save you time during the life of a project. DPI vs. Pixels: What Do I Use?You hear the phrases tossed around by everyone today – from amateur photographers to the iPhone salesman to some of the world’s most acknowledged visual creators and designers. But what do image size specs really mean? And what should you use? Simply, it all depends on your project. Knowing what medium you are creating for and how your images will be used is key to sizing and picking the right number of pixels or DPI. Before you begin your next project, though, make sure you are familiar with all the image-quality jargon. Pixels Picture elements, or pixels, in web design refer to the smallest units on a grid displaying an image. Pixels are measure by pixels per inch, or PPI. The more pixels per inch, the sharper an image will appear because of the size of each pixel. Pixelation occurs when the number of pixels per inch in an image is low, causing each pixel to have visible edges.  PPI is important because it is a measure of image quality. Using image sizing tools in photo editing software, you can resample images (change the number of pixels in the document) or resize images (change the actual size of each pixel in the document but not the overall number of pixels). In Adobe Photoshop, the “Image Size” menu allows you to resize or resample. Keep an eye on the number of pixels (the top section of the window) versus the “Resample Image” option (in the bottom left corner). On Screen and for the WebThe web standard for images is 72 pixels per inch. At 72 PPI, images will render nicely (as long as they are of good quality) and should not appear pixelated or distorted. Keep in mind that your full-size photo should be wide enough to fully occupy the frame. (If you are in doubt, always size your photo a little on the large side.) Think about your Facebook timeline photo, for example. The cover photo is 851 pixels wide. At 72 pixels per inch, your photo would need to be nearly 12 inches wide to fill the space without causing pixelation. PPI has an impact on text as well. Just as a higher number of pixels per inch can make a photo appear sharper, it can also make text easier to read. Fonts with higher PPI are legible on screen at even smaller sizes than lose with lower PPI. Remember, text can appear pixelated in the very same way images can. Finally, when thinking about pixels for web design, you must consider the ever-changing browser size. Unlike a few years ago when most everyone used a standard shape and size browser for most applications, today’s users each have a set of preferences that you may want to take into account. When developing fluid-with layouts, allow for images to grow proportionately with the browser but not beyond actual size. This will maintain the integrity and quality of your images. For PrintWhile PPI can help you determine the quality of an image, it really has little else to do with actual printing. For print specifications, understanding dots per inch is more relevant. DPI DPI means dots per inch. The term was developed as a method to explain printing quality and resolution. When an image is printed, it is made up of hundreds of thousands of tiny dots that are overlaid with each ink color. The inks mix in each dot to form a wide spectrum of visible color. The number associated with DPI is the number of printed dots in each inch. The higher the DPI, typically the better and smoother the image looks. Increasingly though, people use DPI to refer to everything and often confuse DPI with pixels or PPI. (Photo software can add to this confusion as well, using the term in dialogue boxes.) But unless you are printing your project, DPI should not be a real concern. On Screen and for the WebWhen you are looking at images on screen, it is unlikely that you will be able to tell the difference between an image that is 100 DPI and an image that is 300 DPI because monitors just don’t render images in dots. DPI is irrelevant when working on web-based projects. It is only important for items that will cross platforms. For example, a company logo may be used on both the company’s website and on business cards. A copy of the image with a high DPI will be important to have on file for the image that appears on the business cards. For PrintThis is where the importance of DPI comes in. Every printer will specify a necessary resolution for print jobs – 300 DPI is a typical resolution for paper printing. It is important for your final project to meet DPI specifications so that the printer does not enlarge or shrink your design, which could alter the look and quality of the final product. DPI also comes into play when converting a printed item to a digital format. The higher the DPI when an image is scanned, the higher quality it will be on screen. In general, photo quality is considered to be a 200 DPI scan at actual size. Consider using a higher scan DPI if you plan to enlarge or reprint an image. Megapixel Since we are talking about images and image quality, it is important to note how all of this relates to what might be the most well-known form of a pixel – the megapixel. Megapixels are a unit used by the digital camera industry to help you understand how large or high quality of a photo you can take with a certain camera. When you boil it down, one megapixel is equal to one million pixels. Digital images – no matter the source – are made up of pixels. Megapixels just help you understand the top resolution and quality of a photo your equipment can take. ConclusionUsing the proper PPI or DPI specs for your next design project can impact overall quality. Remember to use PPI when working on digital applications and DPI when you are preparing a project for print. Keep in mind that both units of measure can impact image quality. If you are unsure about the necessary pixel- or dot- resolution, opt for quality over file compression. You can always shrink something later with no visual loss. |